How to pass properties from native(Android) to React Native?

You can pass properties down to the React Native app by providing a custom implementation ofReactActivityDelegatein your main activity. This implementation should overridegetLaunchOptionsto return aBundlewith the desired properties.
The key part is a custom implementation of ReactActivityDelegate
I always like to show you code first before dive deep the implementation.
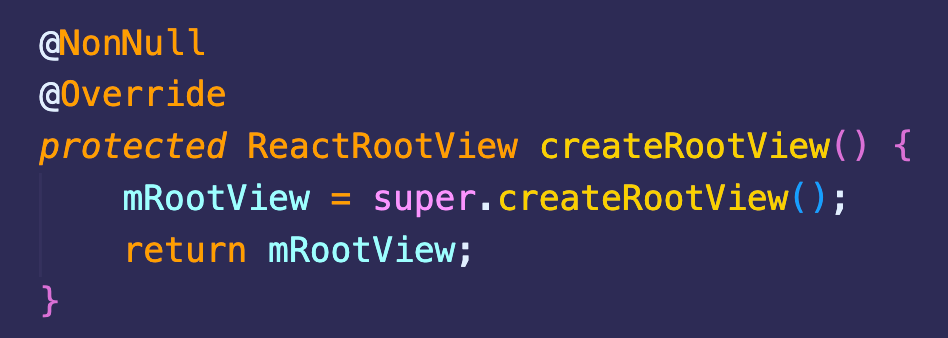
ReactRootView
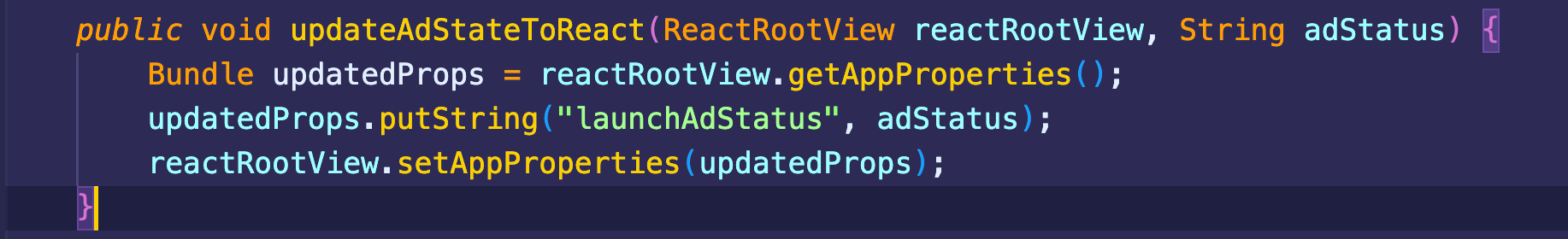
The guide says how to set app properties via a react root view, but it didn't mention how you can get it.
mReactRootView.setAppProperties(updatedProps);I fulfilled that part in my custom react activity delegate snippets:

ReactRootView::setAppProperties
ReactRootViewprovides a read-write propertyappProperties. AfterappPropertiesis set, the React Native app is re-rendered with new properties. The update is only performed when the new updated properties differ from the previous ones.
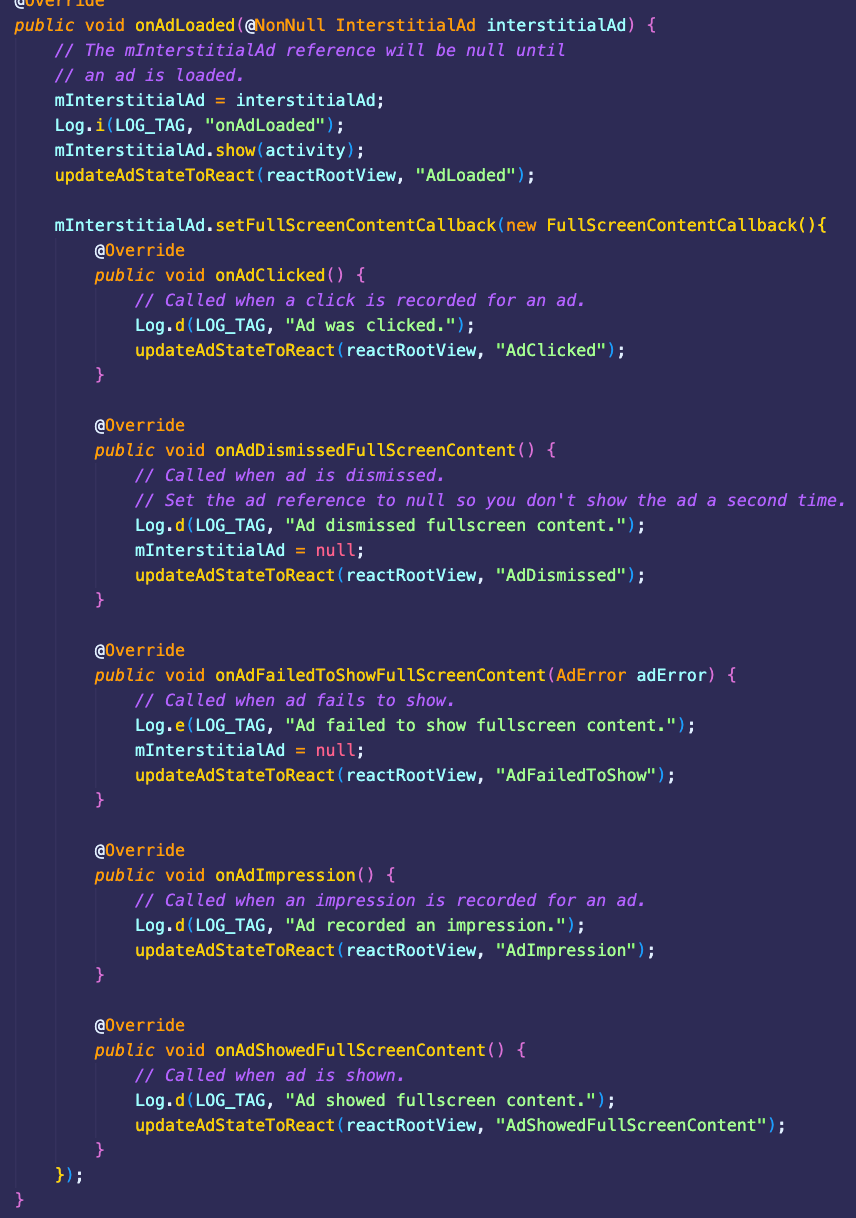
I used it in my custom LaunchAppAdManager.java and update the app properties in the Ads status callback.


React Native App.tsx
based on the launch ads state, React app decides show Home component or Interstitial(I used a full screen gif as the loading spinner).
Demo Video
Communication between native and React Native · React Native
In Integrating with Existing Apps guide and Native UI Components guide we learn how to embed React Native in a native component and vice versa. When we mix native and React Native components, we’ll eventually find a need to communicate between these two worlds. Some ways to achieve that have been al…